How To Download Chrome Console Logs

Select more tools developer tools.
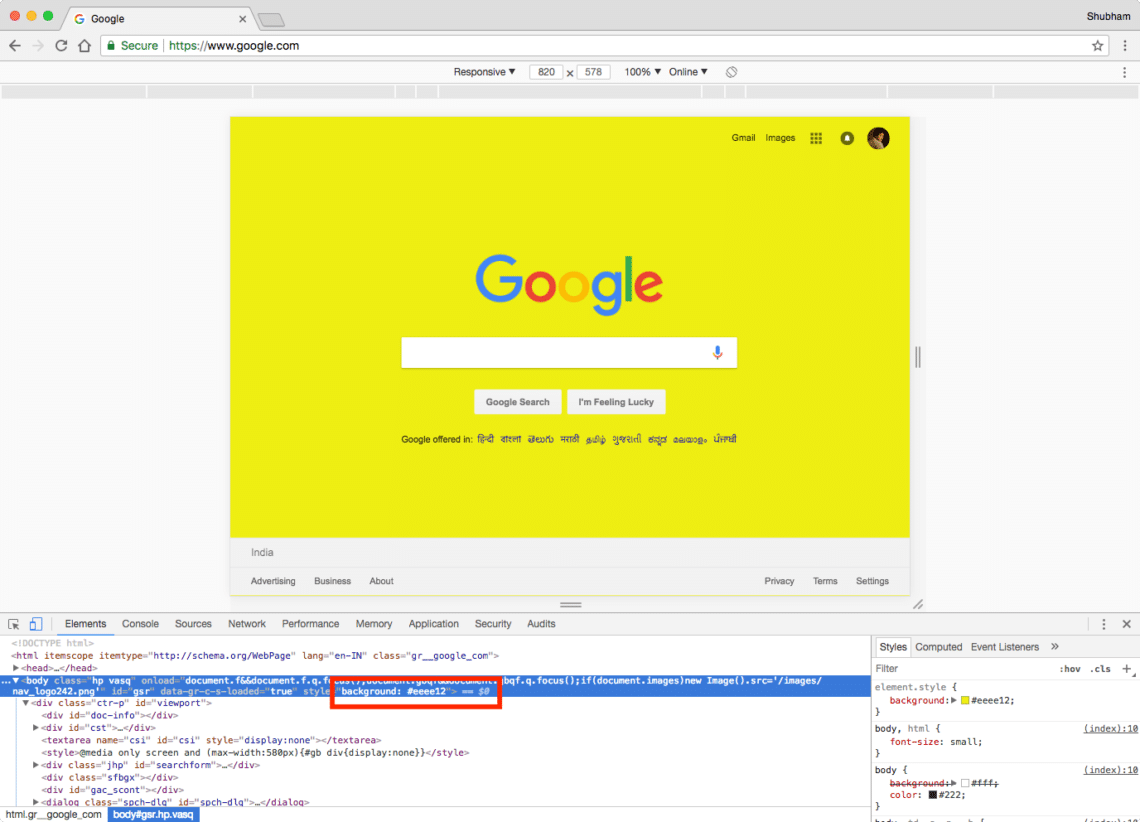
How to download chrome console logs. Select text in console using cmd a hotkey or right click at any place in the console content and choose copy selected. The sources panel opens and highlights the line of code that caused the message to get logged to the console. The console after clicking log info. Click store system logs. Viewing logged messages and running javascript.
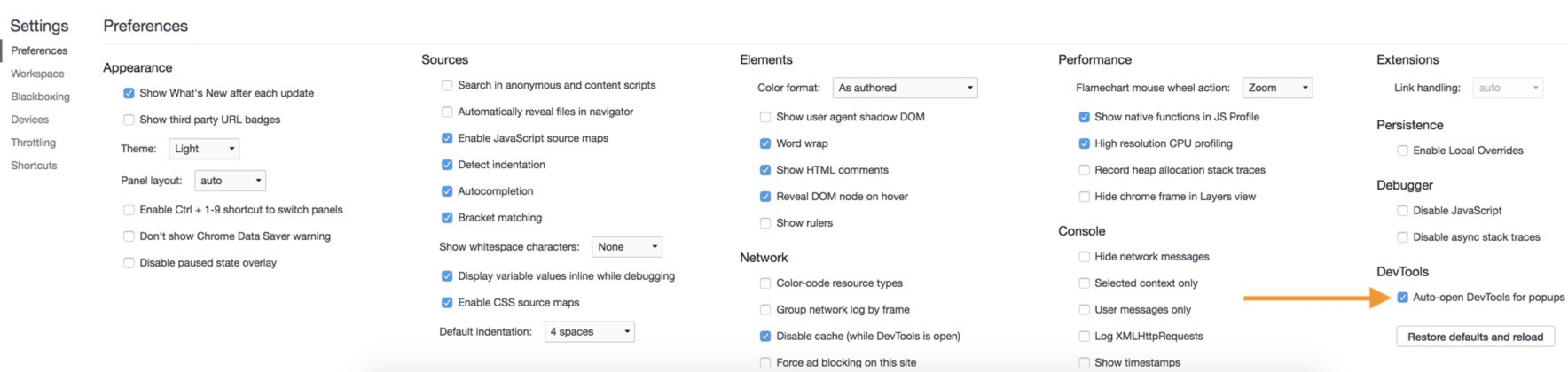
To log a message you insert an expression like console log hello console into your javascript. Sometimes we may ask you to enable the devtools for a popup window such as when troubleshooting connected accounts. Open the main chrome menu. Reproduce the issue you are facing. In order to open the console window perform the steps given below.
When combined with cloud side logging console and network logs provide customer care with a full picture of an issue. Now the console activity is recorded. Gather chrome console logs. Refresh gmail and perform actions causing the problem. Collecting browser console logs from different browsers.
It can be difficult if not impossible to troubleshoot issues with incomplete. Web developers often log messages to the console to make sure that their javascript is working as expected. The console has 2 main uses. Include chrome log files in the archive. Click save as to save the chrome browser console output.
Next to the hello console. You can stop the file from being overwritten by moving it to the desktop. The message was logged when the page s javascript called console log hello console. You need to capture the issue by enabling the correct. Before saving the logs put a checkmark for preserve log 1 make sure that you have selected filter for all 2 and click the clear log 3 button as shown below.